TTZC0400 * Web-tekniikat * 4 OP - demo03
Tehtävä 1 - Tyylitiedoston käyttöönotto
Edellisessä harjoituksessa tyylit on määritelty html-dokumenttiin <head>-osion sisälle <style>-elementillä. Jos tulisi tarve vaihtaa vaikka kirjasinlajia, tausta- ja tekstiväriä, joutuisi muutoksen tekemään kaikkiin dokumentteihin yksitellen. Tyylitiedoston avulla muutokset saadaan yhdellä kertaa kaikkiin dokumentteihin, joihin tyylitiedosto on määritetty.
Tarkista/muuta aikaisemmin tekemääsi portfolion pohjaa siten, että jokaisella sivulla tyylejä ladataan ulkoisesta tiedostosta.
Tehtävä 2 - Oman sivuston ulkoasun muokkaaminen
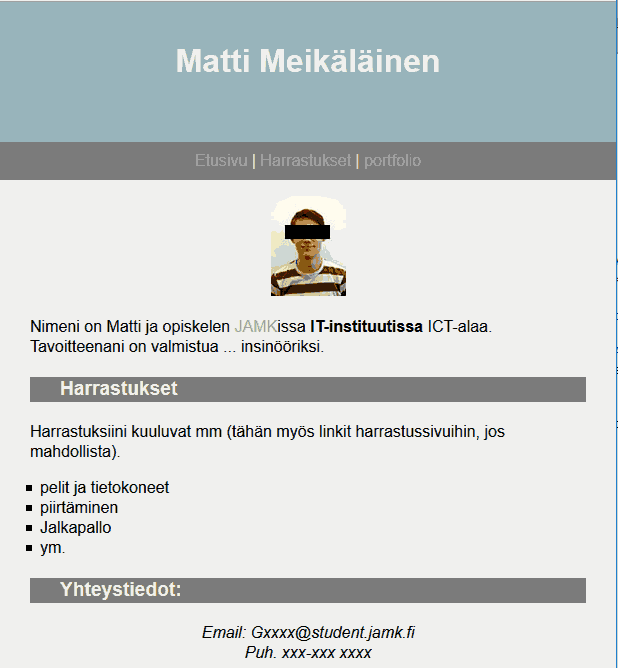
Nyt kun sinulla on jo huomattavasti enemmän tietoa ulkoasun muotoilusta CSS:n avulla, muokkaa sivustosi ulkonäköä esim. seuraavalla tavalla.

Muutamia vinkkejä:
- määritä body-elementtiin taustaväri, ylä- ja alamarginaali 0, vasen ja oikea marginaali auto sekä oletus kirjasin esim. Helvetica, Arial, sans-serif.
- määritä tyyliluokka esim. .banner ja määritä siihen ainakin: sisällön keskitys, korkeus esim. 100px, taustaväri, ylä-, oikea-, ala- ja vasen marginaali, tekstiväri, tekstille välistys (padding-top). Voit käyttää luokkaa esim. h1-elementin yhteydessä.
- määritä tyyliluokka .nav ja käytä sitä menurivillä (linkit) esim. p-elementtiin, mm. korkeus esim.30px, tekstiväri, sisällön keskitys, taustaväri, tekstikoko.
- Kommentoi tyylitiedoston tärkeimmät määritykset
- Määritä uudet tyyliluokat voimaan myös harrastukset ja portfolio-sivuissa.
Tehtävä 3 - Validointi
Kopio seuraava HTML-dokumentti (oikea hiirenpainike : save link as...) itsellesi ja validoi se virheettömäksi W3C:n validaattorilla.
Tehtävä 4 - Validointi
Validoi myös kaikki omat portfolioon liittyvät sivustosi ja korjaa mahdolliset virheet. Muista aina aika ajoin validoita muuttuneet sivustosi. Lopullinen harkkatyö on täysin validi, tai ainakin sinun tulee pystyä perustelemaan miksi se ei ole.
Tehtävä 5 - Taulukon muotoilu
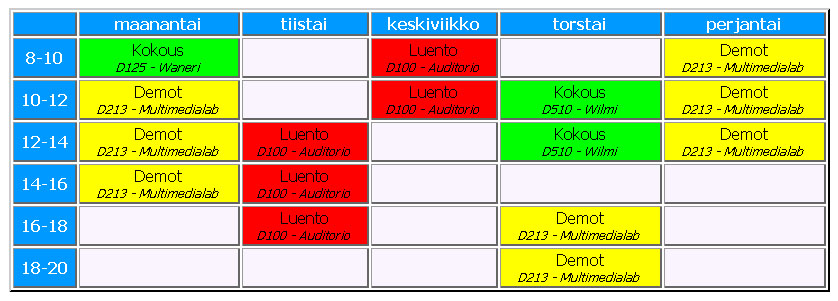
Suunnittele ja toteuta alla olevan kuvan näköinen taulukko CSS-määrityksin. Vaatimukset:
- taulukon header-osuudet tulee korostaa omalla värillä
- taulukossa pitää olla useita eri tietoja (esim. demot, kokous, luento, jne...) ja näistä vielä lisätietoina paikka (korostetusti)
- taulukon ja sen solujen reunuksia tulee korostaa (syvyysvaikutelma)
- käytettävä HTML tulee olla validia (tarkista!)
- voit käyttää sopivia CSS:n valitsimia

Tehtävä 6 - Harkkatyön synopsis ja rakennekaavio
Tee tällä viikolla sekä tunneilla että myös omalla ajalla harjoitustyöhön ja erityisesti sen dokumentaatioon kuuluvat
- synopsis
- rakennekaavio
Tässä tehtävässä aloitettava harjoitustyön dokumentaatio on yksi osa harjoitustyötä. Juuri tässä tehtävässä voit rakennekaavion avulla pohtia ja esittää, mihin kohtaan ja miten se harjoitustyössä asemoituu. Tässä tehtävässä aloitettava dokumentaatio kannattaa myös heti alusta lähtien tehdä HTML-formaatissa. Ulkoasuun liittyviä asioita parannetaan sitten opintojakson edetessä, niihin ei kannata vielä kiinnittää juuri ollenkaan huomioita. Rakennekaavion voi piirtää monella työkalulla, mutta esim. koulun koneissa tarjolla oleva MS Visio sopii tarkoitukseen ja on hyvin intuitiivinen käyttää. Esim. pelkkä Basic Diagram tai UML Class (jossa on otsikot ovat sopivasti valmiina erikseen) sopivat tähän käyttötarkoitukseen. Kaavio liitetään sitten ainakin kuvakaappauksena dokumentaatioon sekä mielellään myös linkkinä varsinaiseen Visio-tiedostoon.
+Tehtävä 7 - Lisää CSS-haasteita
Avaa oheinen sivu selaimeen ja kopioi lähdekoodi HTML-editoriin.
Lisää sivulle style-elementti sivun head-osaan (tai linkki ulkoiseen css-tiedostoon).
Tavoitteena on saada CSS-tyyliä käyttäen seuraavanlainen muutos kopioimaasi HTML-dokumenttiin: valmis.png.
Vihjeitä - aseta css:n avulla:
- - body-elementille (eli koko sivulle) taustaväriksi joku muu kuin valkoinen.
- - id="sisalto" -div -elementille:
- -- taustaväriksi valkoinen
- -- oikea ja vasen marginaali 20%
- -- ylä- ja alamarginaalit 10 pikseliä
- -- 2 pikselin levyinen reunaviiva
- -- täyte (eli tyhjä tila reunaviivan sisäpuolelle) 15 px
- -- fontiksi arial
- - p-elementeille vasen marginaali 50 pikseliä
- - ul- elementille vasen marginaali 100 pikseliä
- - kaikille otsikkotasoille (h1, h2 ja h3) fontiksi Helvetica ja taustaväriksi joku vaalea väri
- - keskitä taulukko (table-elementti). Tätä varten määritä: margin-left:auto; margin-right:auto;
- - taulukon otsikkorivin soluille (th) taustaväriksi #AAA
- - taulukon muille riveille joka toiselle riville taustaväriksi #CCC ja joka toiselle #EEE. Voit käyttää valitsimia
tr:nth-child(even)
tr:nth-child(odd).
(Toinen vaihtoehto olisi merkitä tr-elementit eri class-attribuuteilla) - - tasaa taulukon otsikkosolujen teksti vasempaan laitaan (oletuksena keskitetty)
- - pienennä taulukon normaalisolujen (ei otsikkosolujen) fonttikoko 80%:iin
- - lisää id="kuva" -div -elementille
- -- liu'utus oikeaan reunaan (float)
- -- leveys 200 pikseliä
- -- taustaväri #CCC
- -- tekstin (ja kuvan) keskitys
- -- fonttikoko 70%
- -- fontin lihavointi
- - Kokeile vielä id="sisalto" -div -elementille ominaisuuksia:
- -- border-radius
- -- box-shadow
Tarvitset tässä ainakin seuraavia css-ominaisuuksia, voit etsiä niitä w3schools.com:n css-oppaasta
- - background-color
- - border
- - border-radius
- - box-shadow
- - float
- - font-family
- - font-size
- - font-weight
- - margin-right/margin-left/margin-top/margin-bottom
- - padding
- - text-align
- - width