TTZC0400 * Web-tekniikat * Harjoitustyö
Yleistä
Tämä dokumentti sisältää ohjeet Web-tekniikat opintojakson harjoitustyön tekemistä ja dokumentointia varten.
Sivuston aiheena tulee olla esim. oma portfolio tai jos se on jo tehty, niin yrityksen/yhteisön kotisivu CSS-taitolla toteutettuna sekä siihen liittyvät dokumentaatio (synopsis, rakennekaavio, layout-suunnitelma, kommentoidut HTML- ja CSS-tiedostot). Oman kotisivun osalta kohderyhmänä voi olla esim. tuleva (harjoittelupaikan) työnantaja, joten sisältöön ja ulkoasuun kannattaa kiinnittää erityistä huomiota. Oma CV tai portfolio kuuluu myös sisältöön.
Kuvaus/Vaatimukset
- Harjoitustyössä rakennetaan opintojakson aihealueeseen liittyvä verkkosivusto valitusta aiheesta
- Harjoitustyön suunnittelu- ja tekoprosessi sekä tuotos dokumentoidaan HTML-muotoisella harjoitustyödokumentaatiolla
- Harjoitustyö tehdään yksin
- Työ esitellään harjoitustyöseminaarissa erikseen sovittavan aikataulun mukaisesti
- Työn minimilaajuus on 5 erillistä web-sivua/näkymää, mutta niitä voi olla paljon enemmänkin
- Sisältöä tulee olla siten, että sivusto on järkevä kokonaisuus
- Toteutetaan HTML-merkintäkielenä (pyrkimys W3C:n suositusten noudattamiseen, perustelut poikkeamisille)
- Tarvittavat metatiedot asetettu
- Validointi: sivut pyritään validoimaan käytetyn suhteessa käytettyyn dokumenttityyppiin W3C:n suositusten mukaan (perustelut poikkeamisille)
- CSS-tekniikkaa käytettävä sivuston ulkoasun muotoilussa
- HTML- ja CSS-koodit kommentoituna tarvittavin osin
- + Hyödynnä ulkoisia fontteja ja ikoneja
- + Hyödynnä valmista JavaScript-komponenttia, esim. kuvagalleria
- + Sivuston toimivuus esim. mobiililaitteilla
- + Omaa innovatiivista sisältöä
Dokumentaatio
Synopsis eli 1 "A4-sivu"
Synopsiksessa voit ottaa kantaa mm. seuraaviin asioihin:
- Mitä tehdään? Tässä tapauksessa henkilökohtainen sivusto, jossa on myös portfolio mukana. Yleisesti voi olla: Markkinointi, opetus, koulutus, taide, tiedotus, varausjärjestelmä, tietokanta, ...)
- Kenelle tehdään? käyttäjäryhmä, ikärakenne, koulutustausta, sukupuoli, käyttäjäprofiili
- Kuka tekee? Kuka vastaa sivujen toteutuksesta/projektin läpiviennistä
- Laajuus? Tehtävän rajaus voidaan suorittaa myös määrittelyn jälkeen tarkemmaksi (rakennekaavio hahmottaa laajuutta)
- Mihin ympäristöön? laitteistoympäristö (oma palvelin/ostopalvelu, yhteysnopeudet, näytön koko ja värimäärä, HTML-standardin noudattaminen: selainkohtaisia lisäominaisuuksia vai standardin mukaista)
- Turvallisuus? Salaus/varmistukset tarvitaanko vai ei
- Layout/Käyttöliittymä? visuaalisuus, vuorovaikutteisuus, miten sisältö jaotellaan näytölle
- Ylläpito? Miten usein päivitetään
- Materiaalin kerääminen ja medioiden käyttö? Valmista materiaalia/tehtävää materiaalia: teksti, kuvat, animaatio, video, audio
- Tekijänoikeudet (kun julkaistaan netissä, niin käytettävän aineiston tulee olla tekijänoikeuksiltaan kunnossa)
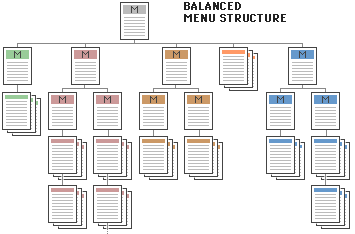
Rakennekaavio
Havainnollista rakennekaaviolla sivustosi rakennetta. Kerro myös pääpiirteissään eri sivujen/näkymien käyttötarkoitus.

Layout-suunnitelma sivustolle
Näyttöhahmotelmat (Layout), jossa näkyy turvallisen suunnittelualan huomioiminen, näytön jaottelu (otsikko, linkit, sisältö jne. ) sekä marginaalit eri näyttöosioiden välillä (Header, Nav, Article, Section jne.). Nämä näyttöhahmotelmat kannattaa tehdä hyvissä ajoin, jotta tekijälle itsellensä hahmottuu harjoitustyön kokonaisuus paremmin. Suunnittelussa voit käyttää apuna netistä löytyviä mockup-sivustoja (esim. NinjaMock).
Testaamistulokset (Firefox/Internet Explorer/Chrome/ Opera ja versiot)
Miten sovellusta on testattu (selaimet ja niiden versiot, validointi, mobiiliselaimet, muut käytetyt ohjelmistot). Mitä virheitä esiintyi, mitä on korjattu ja mitä jäi korjaamatta.
Resurssien erittely
Kuinka paljon aikaa sivuston tekemiseen kului kaiken kaikkiaan (suunnittelu, sisältöjen miettiminen, layout ja kuvien käsittely, layoutin toteutus, sisällön syöttäminen, käyttöliittymä, koonti & kasaus, testaaminen/validointi, virheiden korjaus, viimeistely, dokumentointi ym.). Muista pitää kirjaa tehdyistä töistä kokoajan!
Kommentit harjoitustyöstä ja itsearvio sivuista
Miten koit harjoitustyön tekemisen mielekkyyden, parannusehdotuksia? Itsearvio, oma arvio työstä muutamilla virkkeillä/kappaleilla. Arvosanaehdotus/tekijä. Onnistumiset, puutteet, huomioita. Opintojakson arvioiva opettaja ottaa lopullisessa arvioinnissa myös huomioon sen kuinka realistinen oma arvosanaehdotus on.
Palautus
Työn lopullisesta valmistumisesta ilmoitetaan sähköpostilla opettajalle kertomalla ainoastaan harjoitustyödokumentaation URL. Työn tulee olla tuolloin valmis ja opettajan tarkastettavissa. ZIP-paketteja ei postiteta. Dokumentaatio sisältää linkin ZIP-pakettiin, joka sisältää kaiken harjoitustyössä tuotetun oman materiaalin (dokumentaatio, sivusto, ...). Harjoitustyön tulee siis olla kokonaisuudessaan verkossa tarkastettavissa yhden URL-osoitteen takaa. Suosituksena on, että työ asetetaan tarjolle student.labranet.jamk.fi-palvelimelle.
Lopullinen palautus opintojaksosuunnitelman mukaisesti.